摘要 更改顶部导航栏,通常是指更改顶部状态栏的标题内容、标题颜色以及背景颜色,如下图所示:

上图中小程序的顶部导航栏的标题内容:小程序;标题颜色:黑色;背景颜色:白色
配置
更改顶部导航栏,要用到组件:“window”。
(1)如果小程序有多个页面,想把每个页面的顶部导航栏都设置为一样,则在app.json里面设置 “window” 里面的内容
(2)如果想要不同页面显示不同的顶部导航栏的效果,则需要在每个页面的.json文件里设置"window"
参数
组件:“window”下有多个参数,以下列出常用的几个参数,如需详细了解,可参考小程序开发指南之“window”
navigationBarBackgroundColor:定义导航栏的背景颜色,支持16进制颜色格式,如#000000(白色);
navigationBarTitleText:设置导航栏的标题内容;
navigationBarTextStyle:设置导航栏标题文字颜色,只支持‘black’或‘white’;
代码
这里更改顶部导航栏的标题、标题颜色和背景颜色;这里在app.json里更改“window”的内容
"window": {
"navigationBarBackgroundColor": "#1296db",
"navigationBarTitleText": "UVC",
"navigationBarTextStyle": "white"
}
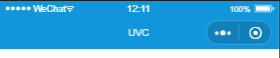
效果

这里更改成:标题:UVC、标题颜色为:白色、背景颜色为:浅蓝色






















 5535
5535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








